
|
UX Architecture: SanMar
- Project: Full visual and logical overhaul of SanMar.com and m.sanmar.com
- Role: User Experience Architect. Leading the creative team to establish processes and guidelines for the user experience of the company's b2b e-commerce website renewal and the new mobile offering.
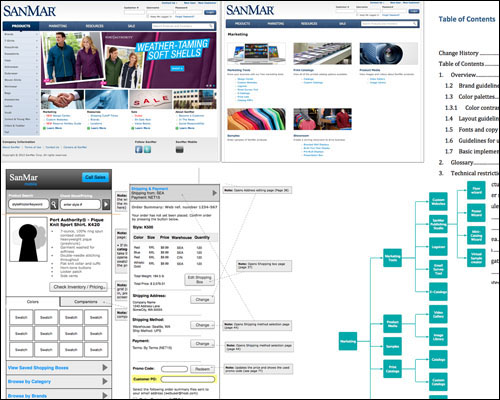
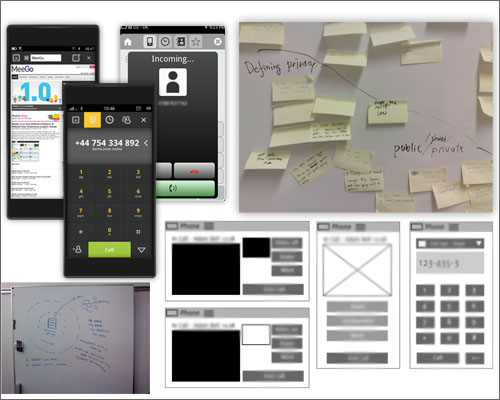
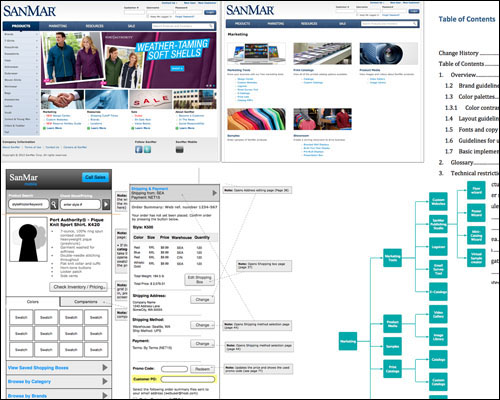
- Details: In addition to regular UX design activities (layout wireframes, prototypes, mockups, site maps, flow diagrams, interviews, testing) for the structural renewal of the website, I was also responsible for creating design guidelines for the new website and a UX design process for the company. In addition to a vast product catalog, the company offers for the client companies several online marketing tools, such as website customisation and hosting, logo design and textile printing tools. All of these tools were part of the renewal project, although some of them were already ongoing when I joined the team. My role was to provide guidance and direction on the user experience and general usability point of view.
|